
When it comes to e-commerce website design and usability is key to achieving high conversion rates. Major e-stores, however, still fail in providing useful, navigable product filters. Poor filtering leads to frustrated visitors, who struggle to find and buy the product they’re looking for.
While most businesses implement categories into the e-commerce platforms, they’re unaware that product filters are incredibly important too. A recent study found that only 16% of major e-commerce platforms offer visitors a good user experience, which means 84% are overlooking the importance of getting their filters right.
In this article, we’ll guide you through some of the 3 important points you should consider when implementing successful filters into your e-commerce site.

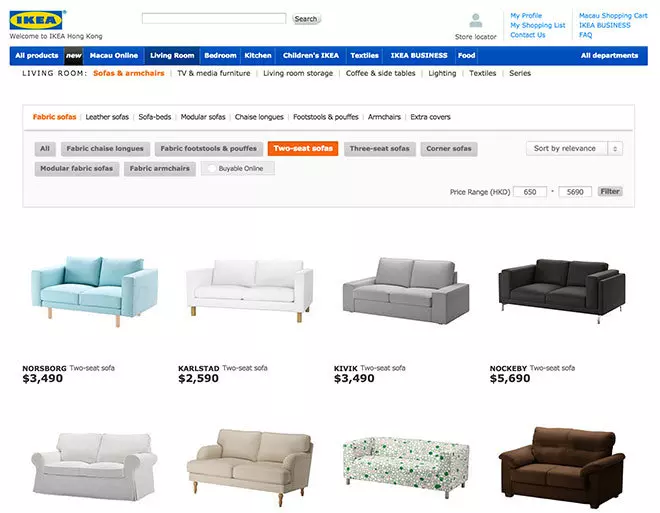
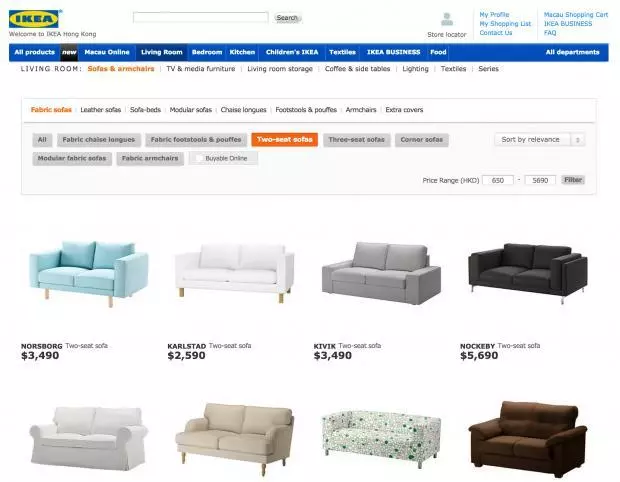
If this level of filtering isn’t in place, users will have to manually scan for products with their feature of choice, which for e-commerce sites with hundreds of products can be a mammoth task. As a general rule, any feature that is important enough to be mentioned in a product listing should be given its own filter within its product category.
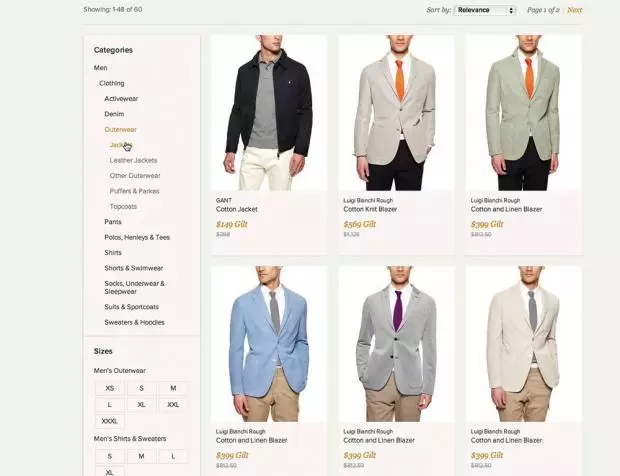
Although not suitable for all, some e-commerce platforms can benefit from thematic filters; those that describe when, where or how the product can be used, rather than a description of its features. Clothing sites may use filters such as ‘work’ ‘leisure’ or ‘night out’, while sites that stock seasonal items may use ‘winter’, ‘summer’ or ‘Christmas’. Some businesses may mention occasions (such as ‘birthday gift’) or they could have filters for usage conditions (‘outdoor’, ‘indoor’, ‘kitchen’).

On a usability research performed by Baymard Institute, a subject explains, as he looks for a jacket for the spring season on Gilt: “They would have lost me. If there were multiple pages, I would never have gotten through it. Normally you can choose between winter jackets, spring jackets or the type of jacket.”

Not only do thematic filters help users to drill down to the products they’re looking for, but they can also give them a better understanding of the products you sell and influence them to browse items, which they were not originally looking for.
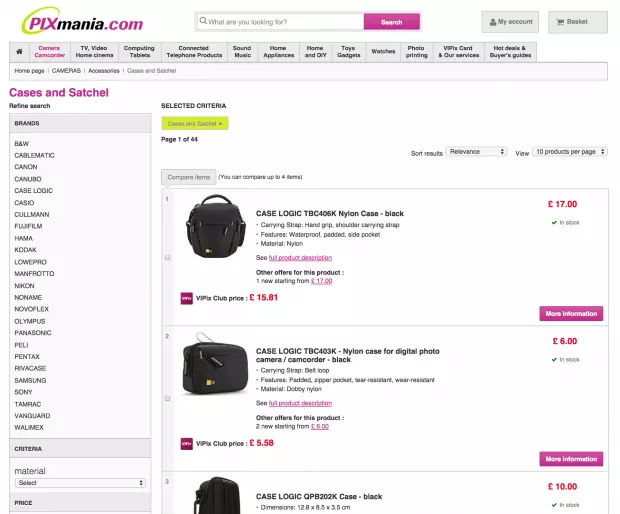
Compatibility filters are essential for items which are accessories to main products. Think of smartphone cases, electronics cables, chargers and similar items; customers will only convert if they know for certain the item is compatible with their existing product. It can be frustrating to have to read each product description to establish compatibility, but by implementing filters such as ‘brand’, ‘manufacturer’ or ‘model’, you can streamline their search and make it easier for them to choose the right product.

On Pixmania example above, the website displays a wide range of “brand filters”, but no information on digital camera compatibility. A user interested on a “compact camera case” have to read through each product description.
First and foremost, your product filters should be easy to navigate and interact with. Even if you’ve implemented lots of helpful filtering options, your visitors will still struggle to find what they’re looking for if the UI is poor.
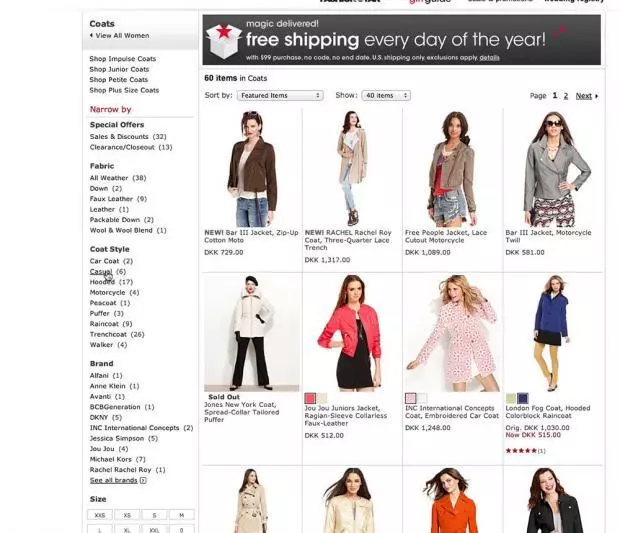
Filtering should be logical to the user, for example when looking for women’s winter coats they will first filter by gender (women), then product type (coat), then season (winter). If multiple filtering options are available you should consider how to present them. Studies have shown that truncating the filters gives the best results compared to displaying a long list or using inline scrolling, however, it’s important to style the truncation links clearly to ensure the user understands that it’s an interactive element.
You may also consider highlighting the most important filters with different fonts or colours so your visitors understand the range of filters you have in place and can access the products they need quickly. For example, when searching in category ‘Televisions’, important filters may include ‘HD’ and ‘screen size’. Ensure that filters are still clear and accessible on mobile devices too, to ensure that mobile users are not alienated by your design and can browse with ease.
It’s important to remember that successful filtering differs between industries and that there’s no one-size-fits-all approach to setting up successful e-commerce filters. Ultimately, you’ll need to carefully consider the logic behind your filters and even test a number of designs in order to ensure good usability and high conversion rates. However, once you get it right you’ll provide an excellent filtering experience for your customers and will see your conversion rates soar.
Did you like this article, or would like to add something? LEAVE US A COMMENT.
Input your search keywords and press Enter.